일모도원(日暮途遠) 개발자
[안드로이드UI] Material Dialogue 사용시 둥근 테두리 주기 본문
반응형
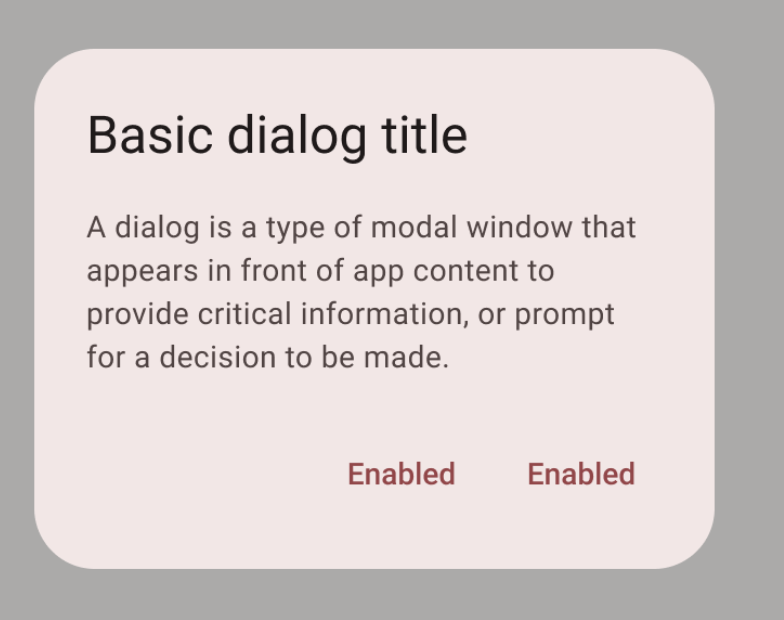
AlertDialog말고 Material Dialogue를 사용해보고 싶었다. 웹싸이트를 보면 아래처럼 둥근 테두리에 디자인이 좋아 보인다.

에 보면 예제가 있다. new를 붙여서 자바코드를 실행해본다.
new MaterialAlertDialogBuilder(this)
.setMessage("메시지")
.setPositiveButton("OK", null)
.setNegativeButton("취소", null)
.show();
근데 나는 왜 둥근 테두리가 안나오지?
setRadius가 있으면 좋을려만, 저런 메소드는 없다.
MaterialAlertDialogBuilder 정의를 보니, 두번째 인자로 Theme id를 넘겨주는게 있다.
public MaterialAlertDialogBuilder(@NonNull Context context) {
this(context, 0);
}
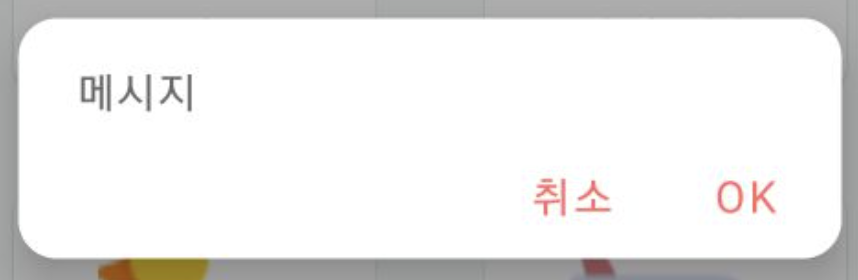
public MaterialAlertDialogBuilder(@NonNull Context context, int overrideThemeResId) {삽질끝에 R.style.MaterialAlertDialog_Material3를 넘겨줘보니 둥근 테두리가 보인다.
new MaterialAlertDialogBuilder(this, R.style.MaterialAlertDialog_Material3)
.setMessage("메시지")
.setPositiveButton("OK", null)
.setNegativeButton("취소", null)
.show();
근데 둥근정도가 좀 과하다. Theme을 살펴 보니 Cornersize를 정하는곳이 보인다. 28dp라서 저렇게 많이 둥글군.
<style name="MaterialAlertDialog.Material3" parent="MaterialAlertDialog.MaterialComponents">
<item name="enforceMaterialTheme">true</item>
<item name="android:layout">@layout/m3_alert_dialog</item>
<item name="shapeAppearanceOverlay">@style/ShapeAppearanceOverlay.MaterialAlertDialog.Material3</item>
</style> <style name="ShapeAppearanceOverlay.MaterialAlertDialog.Material3" parent="">
<item name="cornerSize">@dimen/m3_alert_dialog_corner_size</item>
</style><dimen name="m3_alert_dialog_corner_size">28dp</dimen>아래처럼 "MaterialAlertDialog.Material3"을 상속받는 Theme을 하나 만들고 사용해봤다. 하지만 cornerSize가 안먹힌다.
<style name="AraMaterialAlertDialogMaterial3" parent="MaterialAlertDialog.Material3">
<item name="cornerSize">16dp</item>
</style>new MaterialAlertDialogBuilder(this, R.style.AraMaterialAlertDialogMaterial3)
옛날 같으면 구글에 물어봤겠지만, 이제는 챗GPT에게 물어본다.
아래처럼 하란다.
shapeAppearanceOverlay를 재정의해서 내가원하는 값을 주란다.
<style name="AraMaterialAlertDialogMaterial3" parent="MaterialAlertDialog.Material3">
<item name="shapeAppearanceOverlay">@style/AraMaterialAlertDialogMaterial3ShapeAppearanceOverlay</item>
</style>
<style name="AraMaterialAlertDialogMaterial3ShapeAppearanceOverlay">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">16dp</item>
</style>
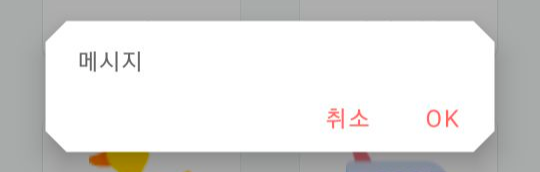
참고로 cornerFamily를 cut으로 주면 이렇게 각진 테두리가 나온다.
<item name="cornerFamily">cut</item>
'안드로이드 개발 > UI관련' 카테고리의 다른 글
| [안드로이드UI] 다이얼로그 넓이 조정하기 (0) | 2023.04.27 |
|---|---|
| [안드로이드UI] 어댑터에서 모든 아이템이 binding되는게 레이아웃 이슈라니... (2) | 2023.04.11 |
| [안드로이드UI] 채팅의 메시지창 좌우 여백 다르게 주기 (0) | 2023.03.28 |
| [Android UI] 뷰의 레이아웃이 안보일때. (0) | 2022.12.26 |
| [Android UI] SVG파일의 내용이 보이지 않을때. (1) | 2022.10.01 |




