일모도원(日暮途遠) 개발자
[안드로이드UI] 채팅의 메시지창 좌우 여백 다르게 주기 본문
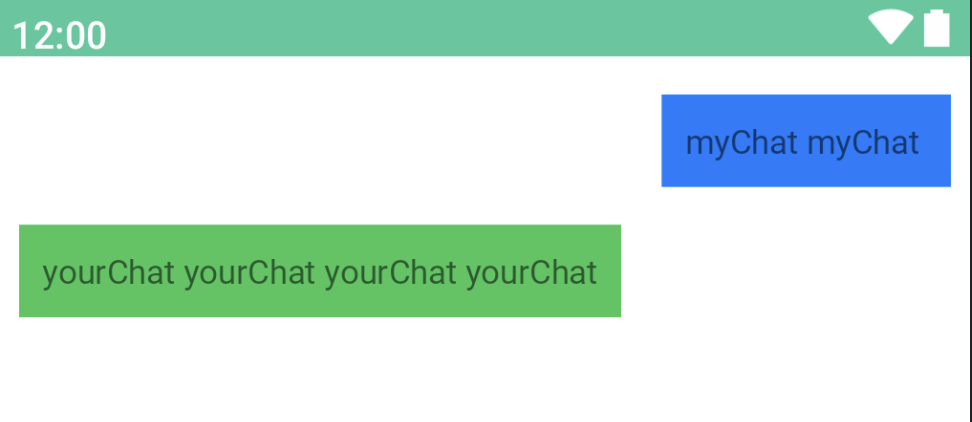
아래처럼 채팅창을 구현하고 있다.
원하는것은 상대방 채팅일때 약간 왼쪽으로 쏠린듯한 느낌을 주게, 시작마진은 8, 끝마진은 30으로 줬다.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/myChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:padding="10dp"
android:background="#007AFF"
android:text="myChat myChat "
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/yourChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="30dp"
android:padding="10dp"
android:background="#34C759"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myChat"
tools:text="yourChat yourChat yourChat yourChat" />
</androidx.constraintlayout.widget.ConstraintLayout>
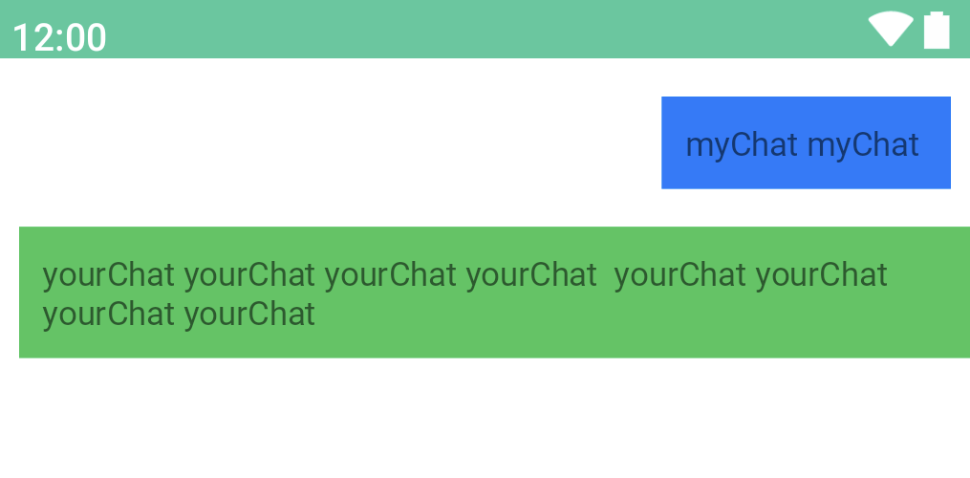
근데 문제는 글자가 길어지면 아래처럼 뷰의 넓이 전체를 다 사용해버린다.
상대편의 말 풍선은 시작마진은 8dp, 끝마진을 30dp로 줬지만, 끝 마진이 먹지 않는다.
android:layout_marginStart="8dp"
android:layout_marginEnd="30dp"

해결하는 방법은 상대편의 말 풍선은 끝마진을 주지 말고, 대신 세로 가이드 라인을 만들어서 가이드라인에 30dp를 준다.

<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="30dp" />
텍스트뷰에 있는 "android:layout_marginEnd="30dp"" 는 불필요하니 삭제하고 끝 위치 제약조건을 가이드로 준다.
app:layout_constraintEnd_toStartOf="@+id/guideline"
<TextView
android:id="@+id/yourChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:padding="10dp"
android:background="#34C759"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/myChat"
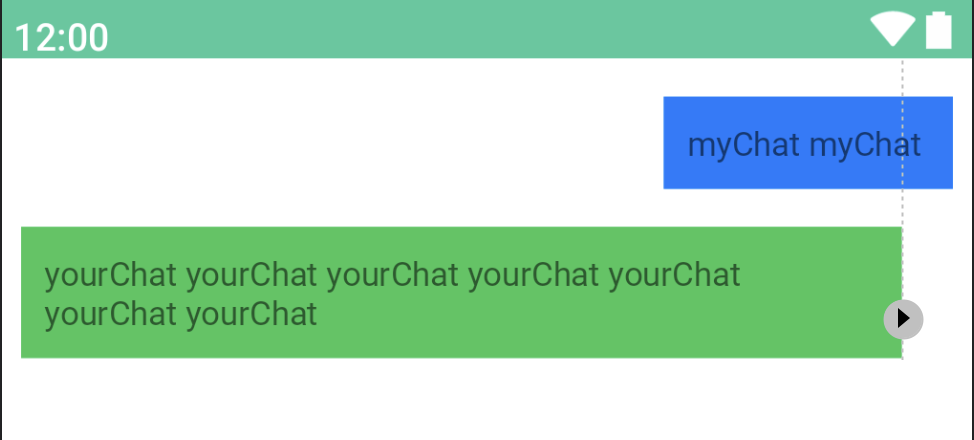
tools:text="yourChat yourChat yourChat yourChat yourChat yourChat yourChat " />근데 보면 이번에는 왼쪽이 뷰를 벗어난다. 오른쪽도 뭔가 좀 이상하다.

이걸 해결하는것이 app:layout_constrainedWidth="true" 이다.
뷰들이 가로범위 밖으로 안나가도록 조정하는 옵션이다.

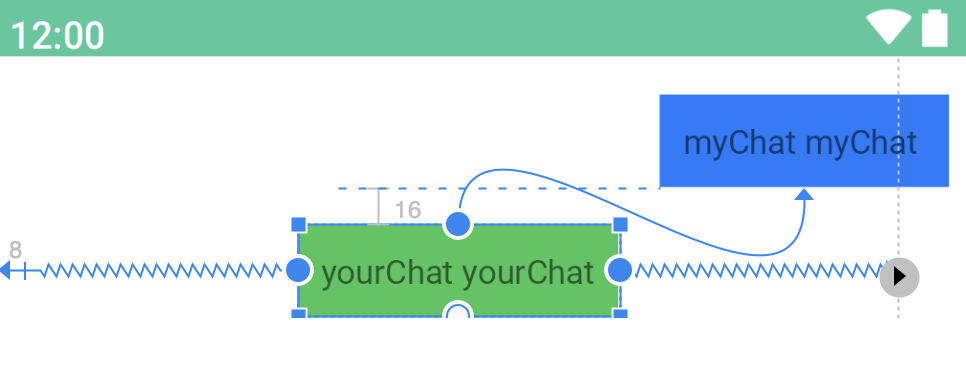
근데 문제가 또 생긴다. 글자가 작으면 왼쪽이 고정되어 있지않다.

역시 해결책은 app:layout_constraintHorizontal_bias="0.0" 를 주는것이다.
뷰의 위치를 왼쪽으로 확 옮겨주는거다. 0.5이면 가운데 알맞게 가는거고 1이면 오른쪽으로 확 가는거다. (세로일때도 적용된다)


이제 상대방 문자가 길건 짧던 내가 원하는대로 나온다.
내 문자도 마찬가지로 가이드를 하나 추가해서 설정해주자.
핵심은 다음 3가지다.
가이드 추가,
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0.0"
최종 레이아웃
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/myChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:background="#007AFF"
android:padding="10dp"
android:text="myChat myChat "
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/yourChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:padding="10dp"
android:background="#34C759"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/myChat"
tools:text="yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat yourChat " />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="30dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
'안드로이드 개발 > UI관련' 카테고리의 다른 글
| [안드로이드UI] 다이얼로그 넓이 조정하기 (0) | 2023.04.27 |
|---|---|
| [안드로이드UI] 어댑터에서 모든 아이템이 binding되는게 레이아웃 이슈라니... (2) | 2023.04.11 |
| [Android UI] 뷰의 레이아웃이 안보일때. (0) | 2022.12.26 |
| [Android UI] SVG파일의 내용이 보이지 않을때. (1) | 2022.10.01 |
| [Android UI] 디자인 뷰, 블루프린터 뷰 (0) | 2022.09.22 |




