일모도원(日暮途遠) 개발자
[Flutter개발] showModalBottomSheet에서 setState를 사용할수 없을때. 본문
반응형
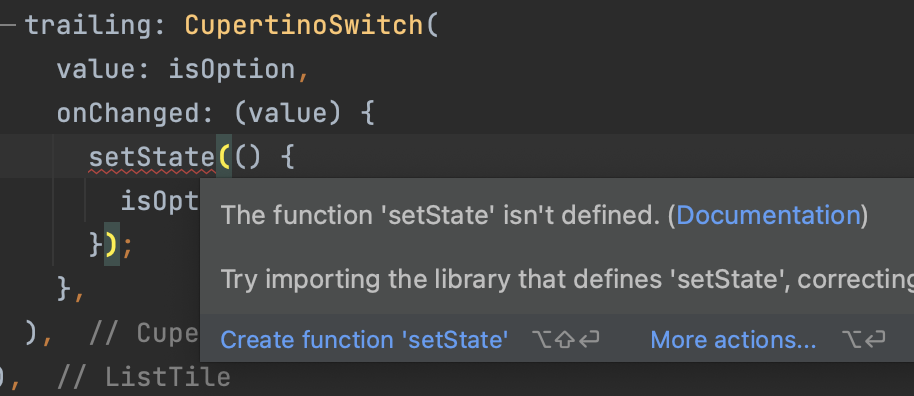
StatefulWidget내에서가 아니라 다른 Dart파일의 일반 함수안에서 showModalBottomSheet를 실행시키는데, 스위치를 변경할 일이 있어서 setState를 쓰니까, setState가 없다고 나온다.

//A.dart파일의 Widget build(BuildContext context) 안에서 아래처럼 호출
showMyBottomSheet(context: context);
// B.dart파일
void showMyBottomSheet({required BuildContext context}) {
var isOption = true;
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return SizedBox(
height: 300,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
title: const Text('Option 1'),
onTap: () {
},
trailing: CupertinoSwitch(
value: isOption,
onChanged: (value) {
//setState(() {
isOption = value;
//});
},
),
),
],
),
));
},
);
}
이럴때는 StatefulBuilder를 사용하자. 원래의 return문을 아래처럼 StatefulBuilder와 builder로 잘 감싸야한다.
return StatefulBuilder(
builder: (BuildContext context, void Function(void Function()) setState) {
return SizedBox(
void showMyBottomSheet({required BuildContext context}) {
var isOption = true;
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return StatefulBuilder(
builder: (BuildContext context, void Function(void Function()) setState) {
return SizedBox(
height: 300,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
title: const Text('Option 1'),
onTap: () {},
trailing: CupertinoSwitch(
value: isOption,
onChanged: (value) {
setState(() {
isOption = value;
});
},
),
),
],
),
));
},
);
},
);
}'Flutter > Flutter개발' 카테고리의 다른 글
| [플러터 개발] 위젯 2개를 한개는 정가운데 두고 하나는 오른쪽에 배치하기. (0) | 2025.01.18 |
|---|---|
| The getter 'displayMetrics' isn't defined for the class 'AndroidDeviceInfo' (1) | 2024.12.16 |
| [Flutter개발] AppBar의 하단 빈부분 없애기. (0) | 2023.11.12 |
| [Flutter개발] backgroundImage에서 비동기 함수 사용하기 (0) | 2023.10.18 |
| [Flutter] context없이 다른 뷰로 navigate하기 (0) | 2023.10.06 |



