일모도원(日暮途遠) 개발자
[Flutter개발] backgroundImage에서 비동기 함수 사용하기 본문
반응형
backgroundImage에서 동기함수(同期函數, Synchronous function)는 그냥 아래처럼 사용하면 된다.
child: CircleAvatar(
backgroundImage: AvatarImageUtil.getAvatarImage(imageName: 'a.png'),
radius: 20, // Adjust the radius as needed
),
static AssetImage getAvatarImage({String? imageName = ""}) {
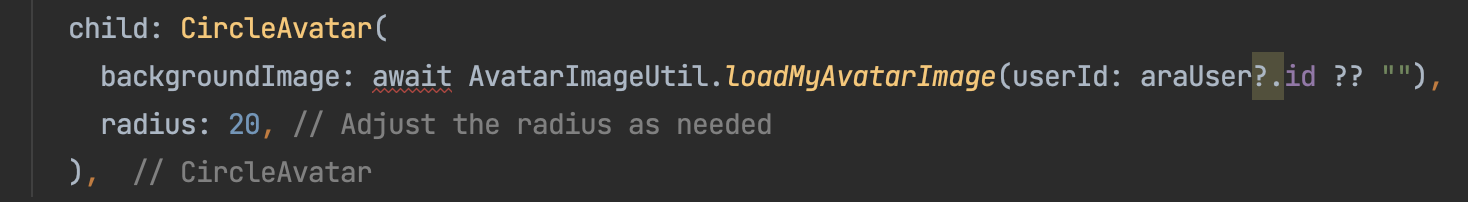
}근데 아래처럼 비동기 함수를 부를려고 했는데, 그냥은 안된다. await를 붙이면 될줄 알았는데... 위젯에 좀 복잡해서(FutureBuilder를 위에서 이미 사용중) 에러가 난다.
static Future<ImageProvider> loadMyAvatarImage({String? imageName = ""}) async {
}
이럴때는 여기에서도 아래처럼 FutureBuilder를 사용하자.
child: FutureBuilder(
future: AvatarImageUtil.loadMyAvatarImage(imageName: 'a.png'),
builder: (context, imageSnapshot) {
if (imageSnapshot.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator();
}
final imageProvider = imageSnapshot.data;
return CircleAvatar(
backgroundImage: imageProvider,
radius: 20,
);
},
),
'Flutter > Flutter개발' 카테고리의 다른 글
| [플러터 개발] 위젯 2개를 한개는 정가운데 두고 하나는 오른쪽에 배치하기. (0) | 2025.01.18 |
|---|---|
| The getter 'displayMetrics' isn't defined for the class 'AndroidDeviceInfo' (1) | 2024.12.16 |
| [Flutter개발] AppBar의 하단 빈부분 없애기. (0) | 2023.11.12 |
| [Flutter개발] showModalBottomSheet에서 setState를 사용할수 없을때. (0) | 2023.11.05 |
| [Flutter] context없이 다른 뷰로 navigate하기 (0) | 2023.10.06 |



