일모도원(日暮途遠) 개발자
[Flutter오류수정] 웹뷰의 disallowed_useragent 본문
반응형
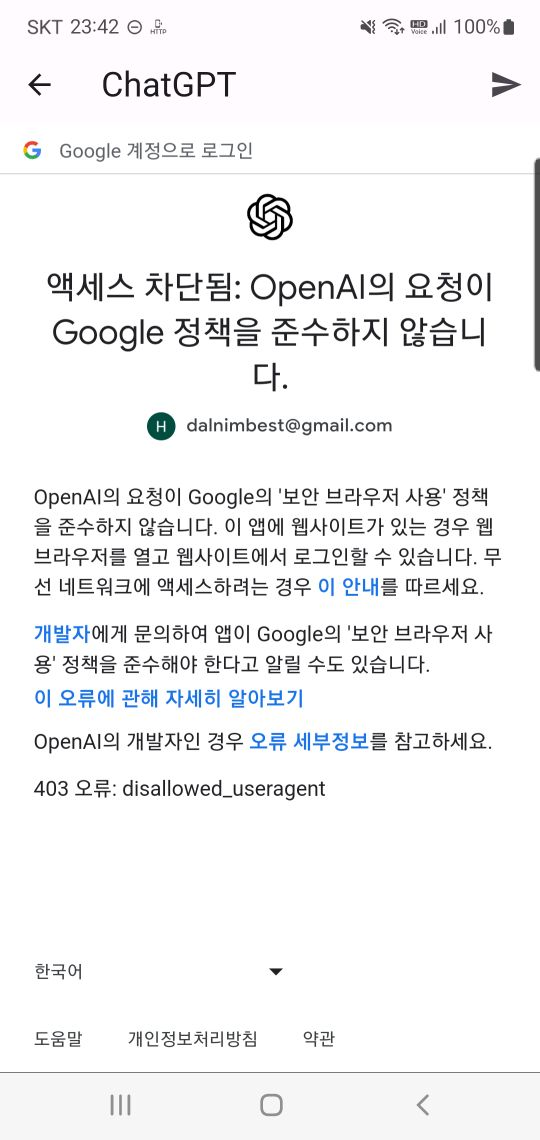
flutter_inappwebview를 사용하여 챗GPT 웹싸이트를 구글 계정으로 열려고 하니 아래처럼 에러가 나온다.
(다른 웹싸이트를 열면 정상적으로 잘 열린다.)

403오류 disallowed_useragent라고 에러가 나온다.
https://support.google.com/accounts/answer/12917337?hl=ko
| 403 disallowed_useragent | 이 앱이 Google의 내장 WebView 정책을 준수하지 않기 때문에 이 화면에서 로그인할 수 없습니다. 이 앱에 웹사이트가 있는 경우 웹브라우저를 열고 웹사이트에서 로그인할 수 있습니다. |
'403 disallowed_useragent'라는 오류가 발생하면 앱이 내장 WebView를 사용함을 뜻합니다. 일부 개발자는 앱에서 웹 콘텐츠를 표시하기 위해 WebView를 사용합니다. 내장 WebView를 사용하면 서드 파티가 나와 Google 간의 통신에 액세스하고 이를 변경할 수 있기 때문에 보안이 위험해집니다.
계정 보안을 위해 Google은 내장 WebView를 2021년 9월 30일부터 더 이상 허용하지 않습니다.
안드로이드에서도 내장웹뷰를 더이상 사용하지 못해서, 웹뷰를 커스터마이징 못해서 무척 제약이 많은데, 플러터도 그런가 해서 걱정했었다.
class _ChatGptScreenState extends State<ChatGptScreen> {
InAppWebViewController? webViewController;
@override
Widget build(BuildContext context) {
return Scaffold(
body: InAppWebView(
initialUrlRequest: URLRequest(url: Uri.parse("https://chat.openai.com/")),
onWebViewCreated: (controller) {
webViewController = controller;
loadWebView();
},
),
);
}
void loadWebView() {
String url = "https://chat.openai.com/";
urlController.text = url;
webViewController?.loadUrl(urlRequest: URLRequest(url: Uri.parse(url)));
}
userAgent를 변경하여 해결되었다.
initialOptions: InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
userAgent: 'Mozilla/5.0 (iPhone; CPU iPhone OS 14_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1',
)),
body: InAppWebView(
initialUrlRequest: URLRequest(url: Uri.parse("https://chat.openai.com/")),
onWebViewCreated: (controller) {
webViewController = controller;
loadWebView();
},
onLoadStop: (controller, url) {
// Update the placeholder after the web page has loaded
initPrompt();
},
//아래가 없으면 403 에러 disallowed_useragent가 난다.
initialOptions: InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
userAgent: 'Mozilla/5.0 (iPhone; CPU iPhone OS 14_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1',
)),
),

