일모도원(日暮途遠) 개발자
[Flutter UI] FloatingActionButton에 배경색 제거하기 본문
반응형
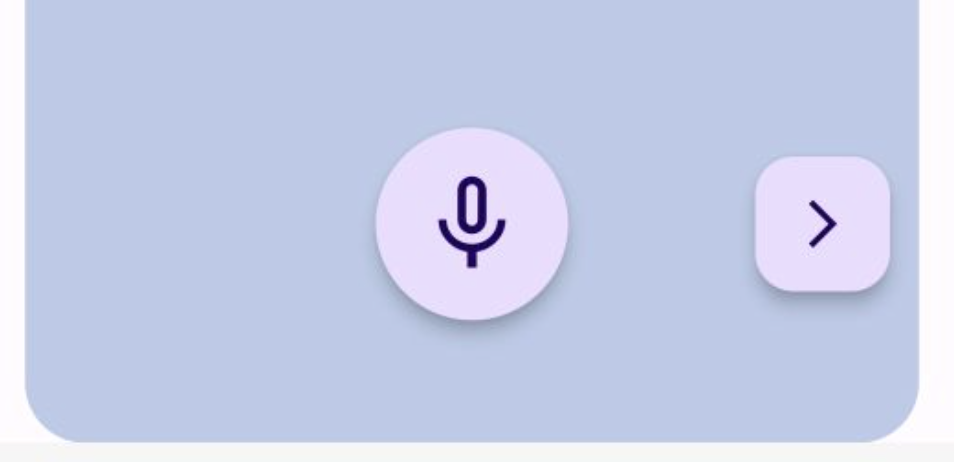
플로팅 버튼을 만들었는데, 오른쪽 화살표 버튼은 우측 화면처럼 배경은 제거하고 화살표만 표시 하고 싶었다.


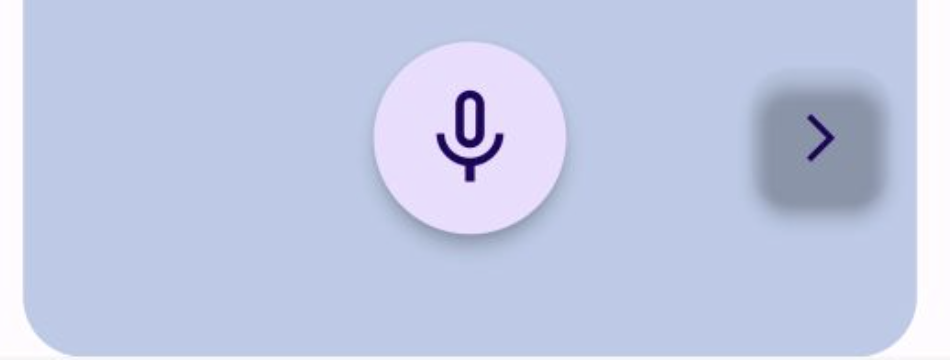
간단하게 생각하고 배경색을 투명(透明, transparent)으로 줬는데 배경이 뿌옇게 나온다.
FloatingActionButton(
onPressed: () {
},
backgroundColor: Colors.transparent,
child: const Icon(Icons.arrow_forward_ios),
),
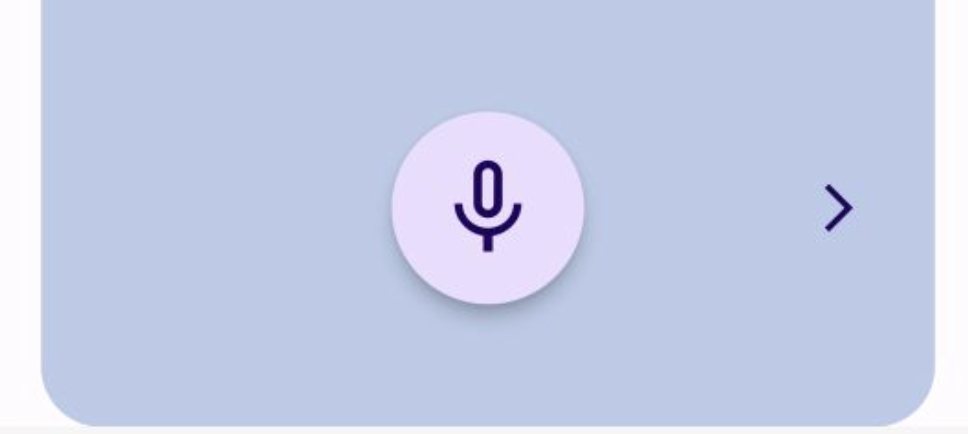
이건 elevation이 남아 있어서 그렇다.(Defaults to 6 이라고 한다) 아래처럼 elevation: 0.0,을 주면 해결 된다.
FloatingActionButton(
onPressed: () {
},
elevation: 0.0,
backgroundColor: Colors.transparent,
child: const Icon(Icons.arrow_forward_ios),
),