개발/Web
[HTML] mailto할때 한글 깨짐.
달님개발자
2025. 4. 15. 10:44
반응형
챗GPT의 도움으로 아래와 같이 메일을 보내는 코드를 받았다.
<section id="inquiry" class="section">
<div class="container">
<h2>견적 문의</h2>
<form action="mailto:araonesoft@gmail.com?subject=문의사항" method="POST" enctype="text/plain" autocomplete="off">
<input type="text" name="업체명" placeholder="귀사의 업체명을 입력하세요" required><br>
<input type="text" name="담당자명" placeholder="담당자명을 입력하세요" required><br>
<input type="tel" name="전화번호" placeholder="연락받으실 전화번호를 입력하세요" required><br>
<textarea name="문의내용" rows="5" placeholder="문의하실 내용을 적어주세요." required></textarea><br>
<div class="submit-wrap">
<button type="submit" class="submit_btn">문의 메일 보내기</button>
</div>
</form>
</div>
</section>
그런데 "메일 보내기"를 클릭하면 메일 앱이 뜨는데(나는 맥 사용중이다), 제목은 정상적으로 들어오는데 input으로 받은 텍스트가 깨져보인다.

인코딩쪽을 좀 봤는데, 잘안되었다.
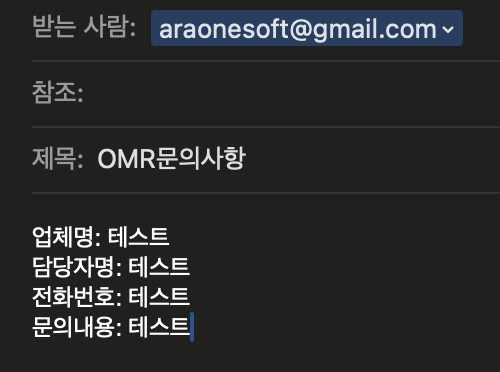
그래서 form의 action을 없애버리고, js로 input의 내용을 읽어와서 mailto에 바로 넣게 하니 아래처럼 한글이 안깨져보인다.
<section id="inquiry" class="section">
<div class="container">
<h2>견적 문의</h2>
<form id="inquiryForm" autocomplete="off">
<input type="text" id="company" placeholder="귀사의 업체명을 입력하세요" required><br>
<input type="text" id="name" placeholder="담당자명을 입력하세요" required><br>
<input type="tel" id="phone" placeholder="연락받으실 전화번호 (안넣으셔도 됩니다)"><br>
<textarea id="message" rows="5" placeholder="문의하실 내용을 적어주세요 (조합원수를 같이 알려주세요)" required></textarea><br>
<div class="submit-wrap">
<button type="submit" class="submit_btn">문의 메일 보내기</button>
</div>
</form>
</div>
</section> <script>
// Form에서 하면 한글이 깨져서 이렇게 스크립트로 함.
document.getElementById('inquiryForm').addEventListener('submit', function (e) {
e.preventDefault();
const company = encodeURIComponent(document.getElementById('company').value);
const name = encodeURIComponent(document.getElementById('name').value);
const phoneRaw = document.getElementById('phone').value;
const phone = phoneRaw ? encodeURIComponent(phoneRaw) : null;
const message = encodeURIComponent(document.getElementById('message').value);
let body = `업체명: ${company}%0D%0A담당자명: ${name}`;
if (phone) {
body += `%0D%0A전화번호: ${phone}`;
}
body += `%0D%0A문의내용: ${message}`;
const mailtoLink = `mailto:araonesoft@gmail.com?subject=OMR문의사항&body=${body}`;
window.location.href = mailtoLink;
});
</script>
한글 깨짐은 해결은 되었지만, 근데 이건 바로 메일을 보내지 못하고 메일 프로그램을 열어야해서 메일 설정이 안된곳에서는 불편하다. 바로 메일을 보낼수 있는 방법을 알아봐야겠다.
반응형